Criar conteúdo digital é uma estratégia diferente da publicidade tradicional porque essa prática trabalha com…


Um layout para e-commerce, além de bonito, deve ser intuitivo e dinâmico, fazendo com que o usuário tenha uma experiência de usabilidade confortável e atrativa.
É muito importante que seu cliente queira ficar no seu site. Por isso, a união do conforto visual com uma boa usabilidade faz com que sua taxa de conversão aumente, tornando seu e-commerce um sucesso.
Neste artigo vamos dar dicas valiosas, já baseadas em pesquisas e testes, sobre o que é essencial em um layout de e-commerce para converter vendas.
Separamos as informações por partes e nesse passo a passo você descobrirá o que um bom layout precisa ter.
Página inicial do layout
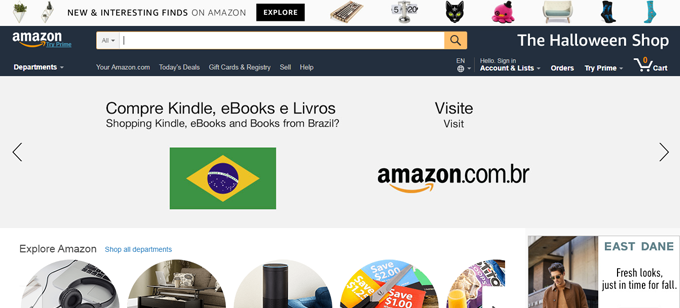
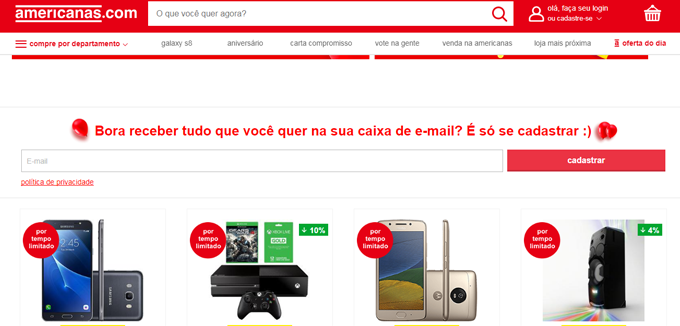
A página inicial é a porta de entrada de seu e-commerce. Nela é necessário que se tenham informações como promoções, descontos, produtos principais e os mais vendidos. Você pode utilizar carrosséis para cadastrar mais produtos e tornar a página dinâmica, se preferir, conseguindo realizar, assim, mais conversões de vendas.
Se observar os layouts dos maiores e-commerces, você perceberá que são claros e objetivos. Assim, os usuários têm fácil acesso às informações, o que os ajuda a finalizar suas compras com o mínimo de cliques possível, além de não terem dúvidas que sua loja virtual é um ambiente seguro.
As fotos com fundo claro e sem outra informação dão mais destaque aos produtos. Procure também usar um background que evidencie seus itens e não gere conflitos de informações.
Barra de pesquisa
Outro fator importante para vender mais é a barra de pesquisa. Ela deve estar em evidência para que o usuário encontre os produtos com facilidade e rapidez. Coloque-a sempre no topo e de forma clara.

Use mouse hover (efeito de transição quando se passa ou clica com o mouse) na barra de pesquisa e nos elementos de interação em geral, como botões, produtos e outros links, para melhorar a experiência do usuário. Assim, você guia o olhar dele para onde quer direcioná-lo.
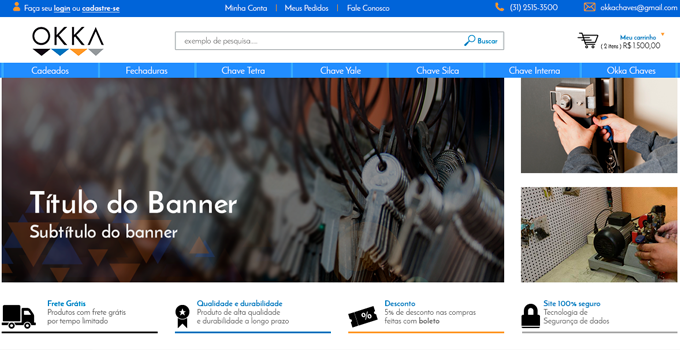
Banner
Normalmente todo e-commerce tem um banner principal, justamente porque esse recurso é uma parte essencial para o comércio eletrônico.
Banners com os principais produtos e promoções do site são as primeiras informações que o usuário vê ao entrar na loja. Eles são um dos maiores atrativos para que o visitante conheça, visite e compre o seu produto a partir dali. Utilize-os também para divulgar as novidades do seu e-commerce.

Indicamos usar banners com no máximo 3 segundos e até 5 opções, para que o usurário possa absorver a mensagem que está em cada um deles. Tome cuidado com a quantidade de informação colocada nas peças, para não confundir seu possível cliente. Atente-se também ao tamanho do arquivo da imagem, para que ele não demore a carregar.
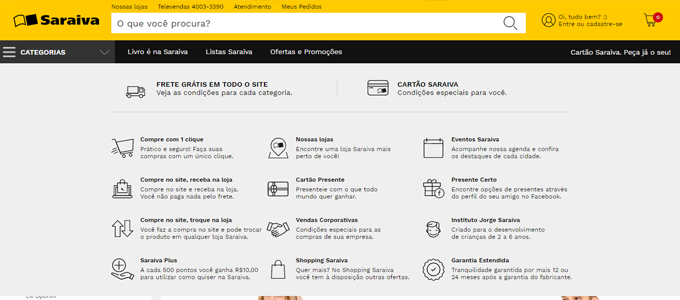
Barra de benefícios
Fora a barra de pesquisa e os banners, outro recurso é a barra de benefícios. Nem todas as lojas virtuais possuem uma, mas elas são um ótimo modo de indicar as vantagens do seu e-commerce, como garantia, frete grátis, cartão de presente, troca de produtos, entre outras.
Destaque a barra de benefícios usando contraste de cores e ícones, disponibilize nela tudo que você possui de interessante no seu negócio e que pode, de alguma maneira, melhorar a experiência de compra do usuário.
Vender na internet é isso, antes do contato físico com o produto é necessário passar confiança e algo que incentive a compra. A Saraiva faz isso muito bem em sua loja virtual com a barra de benefícios, veja:

Carrinho de compras
No seu layout, o ícone de carrinho de compras deve estar bem localizado e o usuário precisa encontrá-lo facilmente.
Essa fácil localização é essencial para que o visitante finalize sua compra com facilidade, já que o produto que ele quer adquirir vai para o carrinho. Muitas vezes o carrinho é um ícone ignorado na construção de um e-commerce, fazendo com que você perca vendas porque o usuário não encontra o lugar para onde foi o que ele quer comprar.
Newsletter
Tenha sempre um campo para assinatura de newsletter. Dessa forma você captura pessoas para sua base de e-mails de forma natural e gera um banco valioso e seguimentado.

Com esse campo para newsletter, o processo de e-mail marketing e remarketing torna-se muito mais otimizado, já que a pessoa se interessou pelo seu produto ou sua marca e pode retornar para realizar outras compras.
Sempre encaminhe novidades de promoções, dicas e e-mails com conteúdos relevantes para sua base. Eles não vão se descadastrar tão cedo se tiverem informações importantes e úteis sendo recebidas semanalmente.
Rodapé
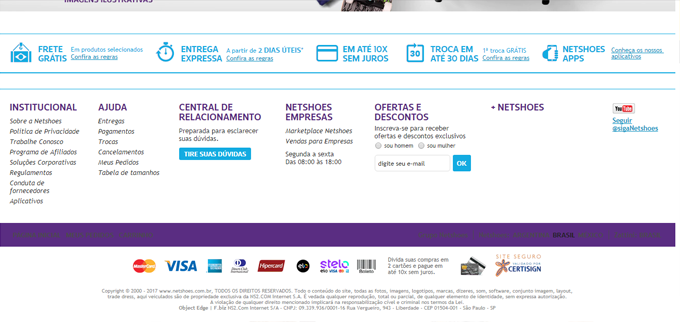
Finalizando a página inicial, temos o rodapé. Nele você deve incluir várias informações sobre segurança, contato, mídias sociais e políticas. Além disso, também adicione sua razão social e selos de proteção online, tudo para que o cliente se sinta seguro naquele ambiente virtual.

O rodapé deve ser claro e objetivo, com links e ícones que facilitem a interação do usuário com a empresa.
Página de produto
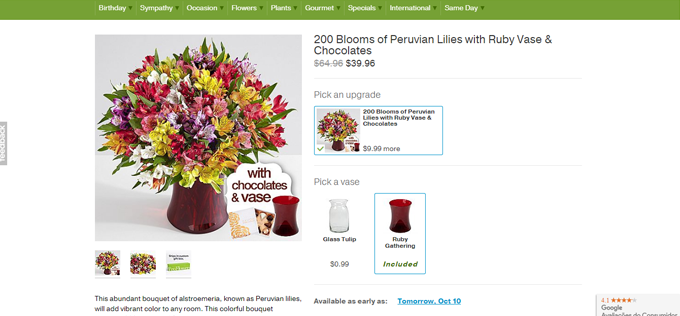
As fotos dos produtos devem ser claras, mostrar o máximo de detalhes possíveis e deixar de fora os elementos que não serão inclusos nos itens.
Tenha como exemplo uma floricultura que vendia flores e chocolates. Quando o usuário encomenda flores, na foto aparece somente elas. Somente a partir daí ele tem a opção de adicionar novos itens, como chocolates e à medida que outros itens são adicionados, eles também são adicionados na foto do produto, deixando de forma clara a compra.
A ferramenta zoom é essencial para criar confiança entre sua loja e o visitante. O indicado é que o zoom não cubra o botão comprar, como em algumas lojas virtuais. Estudos comprovam que isso diminui a taxa de conversão, por isso não é recomendado.

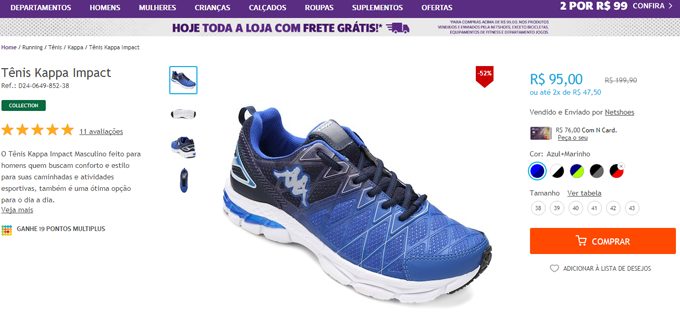
O título do produto deve ser objetivo e estar em realce, dessa forma fica claro para o usuário o que ele está comprando. Outro item que não pode ser esquecido é o código do produto. Ele pode ajudar na localização, averiguação de estoque, avaliação do item, entre outros. Todos esses detalhes fazem com que o usuário crie uma ligação de confiança com sua loja.
Lembre-se de deixar comentários abertos quando os usuários forem pontuar seu produto. Assim há uma possibilidade maior dele comprar com você, do que com o concorrente, por exemplo, já que a loja de outros podem não ter esse diferencial. Além disso, se um visitante viu pessoas comentando positivamente sobre o produto ele pode finalizar a compra com mais certeza.
Dê destaque ao preço e descontos, afinal, quem não quer comprar por um valor menor? Essa palavra é um atrativo para a compra.
Descreva breve, mas detalhadamente, o produto e apresente as especificações técnicas de forma clara para que elas não deixem o usuário na dúvida.
Fotos de produtos
As fotos dos produtos devem ser de qualidade, mostrar o máximo de detalhes possíveis, apresentar variações de ângulos e zoom para deixar o usuário ver os detalhes. Use a quantidade de miniaturas necessárias para demonstrar esses tópicos.
Lembre-se: antes de pagar por um produto é essa a experiência do usuário. Se as fotos não são agradáveis, certamente quem estiver comprando em seu e-commerce não se sentirá atraído a levar aquele item.

Coloque produtos relacionados para aumentar o ticket médio da sua loja e também para que o visitante possa ter mais opções de itens de compra, principalmente se houverem descontos progressivos ou kits. Exiba o campo de cálculo de frete, número de parcelas e valores com clareza para que ele não se sinta “enganado” ou desista da compra por não encontrá-los.
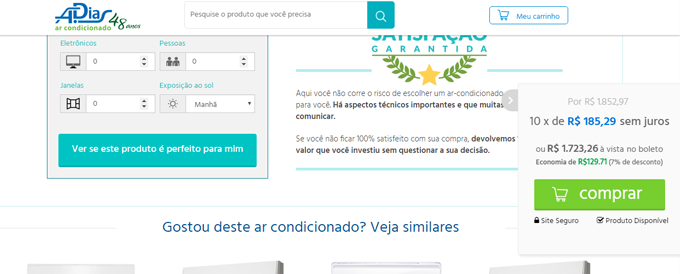
Botão comprar
Agora, vamos à parte crucial da página de produto: o botão comprar.
Uma dúvida frequente é sobre a cor dele no layout. Ela deve ser sempre o ponto de maior contraste da página, já que é um item que precisa ser destacado. Dessa forma, você chama a atenção do usuário e atrai o clique.
Outra dica é sobre os botões comprar flutuantes, que geram uma experiência incrível aos usuários. O visitante, ao rolar a página, não precisa levar a barra de rolagem ao início da tela para clicar no botão comprar já que uma versão flutuante o acompanha. Na imagem abaixo você vê um exemplo.

Páginas de categoria
A página de categoria é responsável por dividir os produtos conforme sua denominação geral.
Nela são apresentados os produtos da categoria selecionada e suas ofertas. É bem interessante haver um banner ou texto que deixe claro se existe desconto ou algum benefício para aquela categoria.
Filtros
Toda página de categoria deve ter filtros. Podemos utilizar vários atributos para filtro, seja cor, número, marca, departamento ou promoções.
É crucial fazer com que os filtros levem o usuário diretamente ao produto que lhe interessar, por isso na hora de cadastrar onde se localizam, pense neles de forma inteligente, colocando os atributos exatos para que a ferramenta funcione perfeitamente.
Páginas carrinho e checkout
A página do carrinho deve conter os itens que serão comprados, suas quantidades e preços individuais e total.
É interessante também que o botão finalizar compra continue sendo destacado nessa página para que o usuário conclua a aquisição do produto.
Colocar um campo para cupons é uma boa estratégia, mas ele pode ser um link discreto no layout. Dessa forma o usuário não pesquisa externamente para tentar encontrar algum tipo de desconto fora do seu e-commerce, mantendo-se atento à finalização e não se distraindo do fluxo de compra.
Na hora do checkout, a identificação deve ser a mais breve e resumida possível para que o cliente não perca tempo para finalizar a compra. O botão de logar com o Facebook é uma opção para facilitar e agilizar o processo. Após isso, deixe em evidência os dados de entrega, realçando novamente o botão de finalizar compra.
Procure estudar seu público, aplique o que ele gosta de ver e faça-o se sentir em casa. Com certeza você terá um e-commerce de sucesso.
Gostou desse conteúdo? Essas são algumas dicas sobre como o layout também te ajuda a aumentar a taxa de conversão da sua loja virtual.
Deixe um comentário se tiver dúvidas, sempre respondemos nossos leitores.
Curta nosso Facebook, siga o Instagram e continue lendo nosso blog para mais novidades.




This Post Has 0 Comments